一、PS切图:

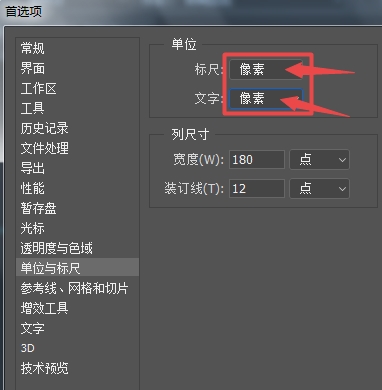
首选项设置:单位与标尺设为px;
编辑-首选项-单位和标尺 (Ctrl+K):设置标尺和文字像素为像素。

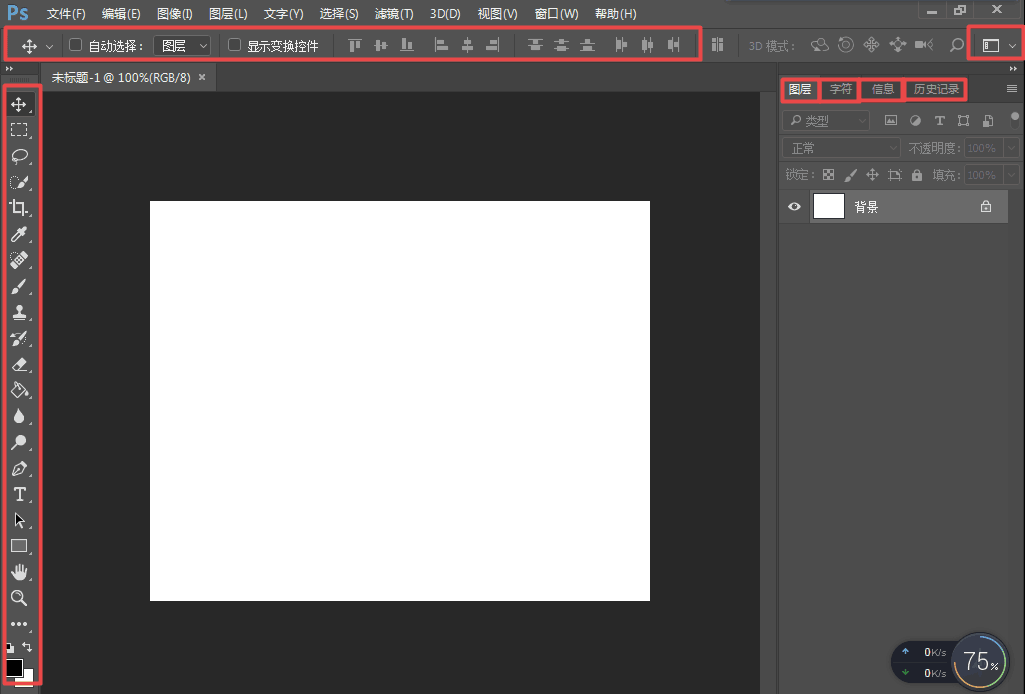
面板:工具、选项、图层、信息、历史记录,设为工作区
工具
选项
图层(F7)
信息(F8)
历史记录
窗口-选择对应的面板打钩,并设为工作区,需要时调用
工具:移动工具,矩形选框工具,魔棒工具,裁剪工具+切片工具、缩放工具、取色器
移动工具
矩形选框工具
魔棒工具
魔棒工具
裁剪工具+切片工具
缩放工具(Ctrl + ‘+’ & Ctrl + ‘-’)
取色器
辅助视图:
设置:对齐
视图-对齐 (Ctrl + shift + ';') :打钩
设置:标尺
视图-标尺 (Ctrl+R)
设置:显示>参考线(显示额外内容)
视图-显示-参考线(Ctrl + ';'):打钩
视图-新建参考线:新建水平或垂直参考线
测量:宽、高、内外边距、边框、定位、文字大小h、行高、背景图位置
测量宽高尺寸:
矩形选框工具+ 信息面板
- ps:1.尽量放大PSD图片,测量起来才能减少误差)
- 2.选择比较大的区域时, 利用矩形选框工具的添加到选区:按住 Shift 选择
矩形选框工具:
- 添加到选区:按住 Shift 选择
- 从选区减去:按住 Alt 选择
- 与选区交叉:按住 Shift + Alt 选择
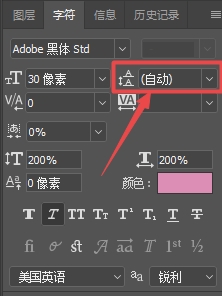
测量文字大小:
文字若是单独文字图层:用文字工具点文字图层,在选项面板就可以看到
文字若是合并在背景图里:用矩形选框工具选择文字,在信息面板的高度就是文字的字号大小(ps:不同字体测量会有误差,测量时尽量选择比较大的字去测量,会相对准一点)
测量行高
- 文字若是单独文字图层:用文字工具点文字图层,在选项面板就可以看到

- 文字若是合并在背景图里: 用矩形选框工具选择, 在信息面板里查看

背景图位置
也需要测量

取色:边框色、背景色、文字色
背景色
- 工具-拾色器& 吸管工具 :需要确定背景色是否是纯色、确定背景色是否是线性渐变
文字色
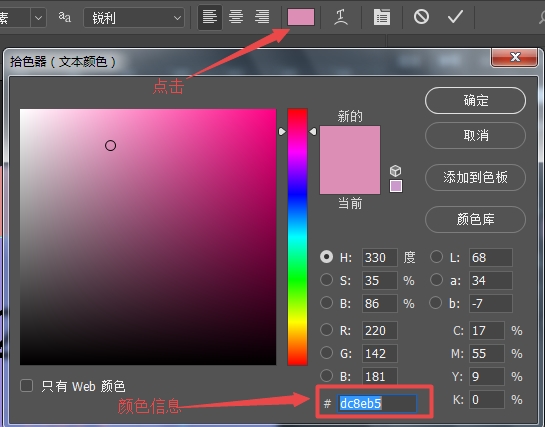
文字若是单独文字图层: 用文字工具点文字图层,在选项面板点颜色可以看到
文字若是合并在背景图里: 放大画布,用拾色器&吸管工具,吸取文字颜色
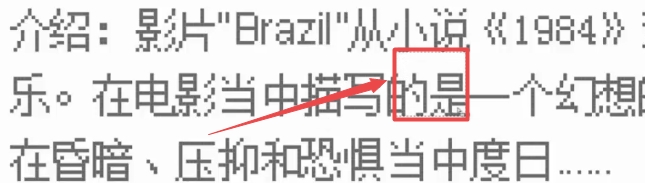
文字若是单独文字图层,但包含有特殊效果: 放大画布,用拾色器&吸管工具,吸取文字较实的颜色

切图:一般存为jpg
那些需要切图
1.修饰性的(一般用在CSS的background属性):(ps:存为 PNG24 或 PNG8;都支持全透明;PNG24质量高且支持半透明,IE6不支持半透明)
图标
logo
有特殊效果的按钮文字
非纯色的背景(一般存为png24或png8)
2.内容性的(一般用在CSS的img属性):(ps:颜色丰富,一般存为JPG)
banner
广告图片
文章中的配图(一般存为jpg)
1.切图:隐藏文字只留背景
1.若文字为独立图层:去掉文字图层眼睛图标,隐藏文字图层
2.若文字和背景合并,平铺背景覆盖文字:矩形选框 选择背景 + 无纹理背景用自由变换 拉伸选区覆盖文字(有纹理背景使用移动工具+Alt(或+Alt+Shift可水平复制选区)复制选区覆盖文字,)

2.选择需要的内容,放到新文件
- 保存为png24:
1.选中所需图层(若有多个图层合并图层),
2.右键选择-复制图层-目标选为新文件(或拖动图层到新文件)
- 保存为png8(不支持半透明所以带背景切):
1.合并(可见)图层:图层-合并可见图层( 快捷键:Ctrl + Shift + E) 2.矩形选框工具选择内容 3.魔棒工具去除多余部分(从选区中减去按住alt) 4.右键选择-复制图层-目标选为新文件(或拖动图层到新文件)


3.可平铺背景的切图:
选取一块区域,复制粘贴到新文件,针对css中的repeat属性
1.用矩形选框工具选取一块区域
2.复制粘贴到新文件
ps:平铺内容充满文件的宽(css中沿X轴平铺)或高( css中沿Y轴平铺 )

4.切片工具:
1拉参考线
2选切片工具
3点击选项面板-“基于参考线的切片”按钮,会自动基于参考线切片
4.选切片选择工具,双击切片区,可以修改切片名称
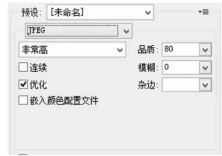
4保存(存储为web格式),切片选择工具选择所有切片,统一设置样式jpg或其它, 品质60~80 ,然后存储
5.保存
存储所需内容:
1.复制-新建-粘贴(or拖动内容至新文件)
2.存储为web格式
保存:存储为web使用格式:

1当图片色彩丰富且无透明要求时:保存为jpg格式并选择合适的品质60~80
2当图片色彩不太丰富时无论有无透明要求:保存为png8;设置杂边:无;扩散:无仿色(可以存储设置)
3当图片有半透明要求:保存为png24;
4保留一份PSD 保证图片质量
修改、维护:
修改画布大小
移动图标
若图标为独立图层:用移动工具拖动即可 若图标为非独立图层:1.用选区工具选中图标区域,2.用移动工具拖动图标
裁剪画布
修改png8的图:
需要改颜色模式为:RGB颜色
操作:图像>模式
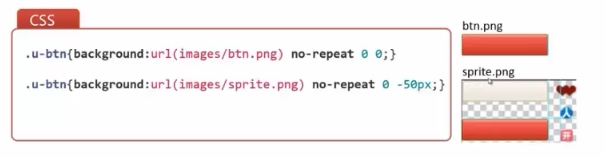
使用背景图:
设置css:bacoground:(url:) no-repeat 0 0;
图片合并方案:
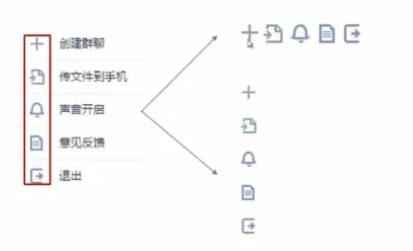
Sprite拼图:
好处:减少网络请求,提升网页加载速度
![]()
图片优化合并
大小与质量:
平衡与取舍
压缩工具:无损:Miniage;有损:TinyPng

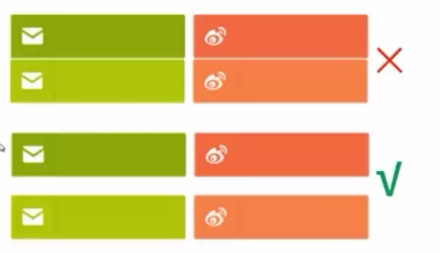
- 合并:图片之间必须保留空隙(排列,分类)

- 合并-排列 :
横向排列 纵向排列

- 合并-分类
把同属于一个模块的图片进行合并
把大小相近的图片进行合并
把色彩相近的图片进行合并
综合以上方式合并
- 合并推荐
只本页用的的图片合并 有状态的图标合并
浏览器兼容方案
- IE6不支持PNG24半透明
解决方法:存2份图,spriite.png 24 为高级浏览器准备,sprite_ie.png 8 为IE准备
- CSS3&切图
高级浏览器用CSS3,如圆角,阴影等,低级浏览器用切图,加hack处理
或优雅降级
高低级浏览器都用CSS3处理,让低版本浏览器无此效果。